Photo by Joan Gamell on Unsplash

Termwind allows you to build unique and beautiful PHP command-line applications, using the Tailwind CSS API with an HTML Renderer. In short, it's like Tailwind CSS, but for the PHP command-line applications.
Termwind was created by Francisco Madeira and Nuno Maduro, and after almost three months of development Termwind v1.0 is available, and you can start using on your projects.
Checkout the repository on GitHub!
Why?
One of many things that annoyed all the CLI developers was to add some margin before the content, just to have some breathing room, without Termwind the only way was to add spaces before each line, now with Termwind you can just pass the class ml-2 and you will have two spaces on every line for that element, just like how we do for the browser.
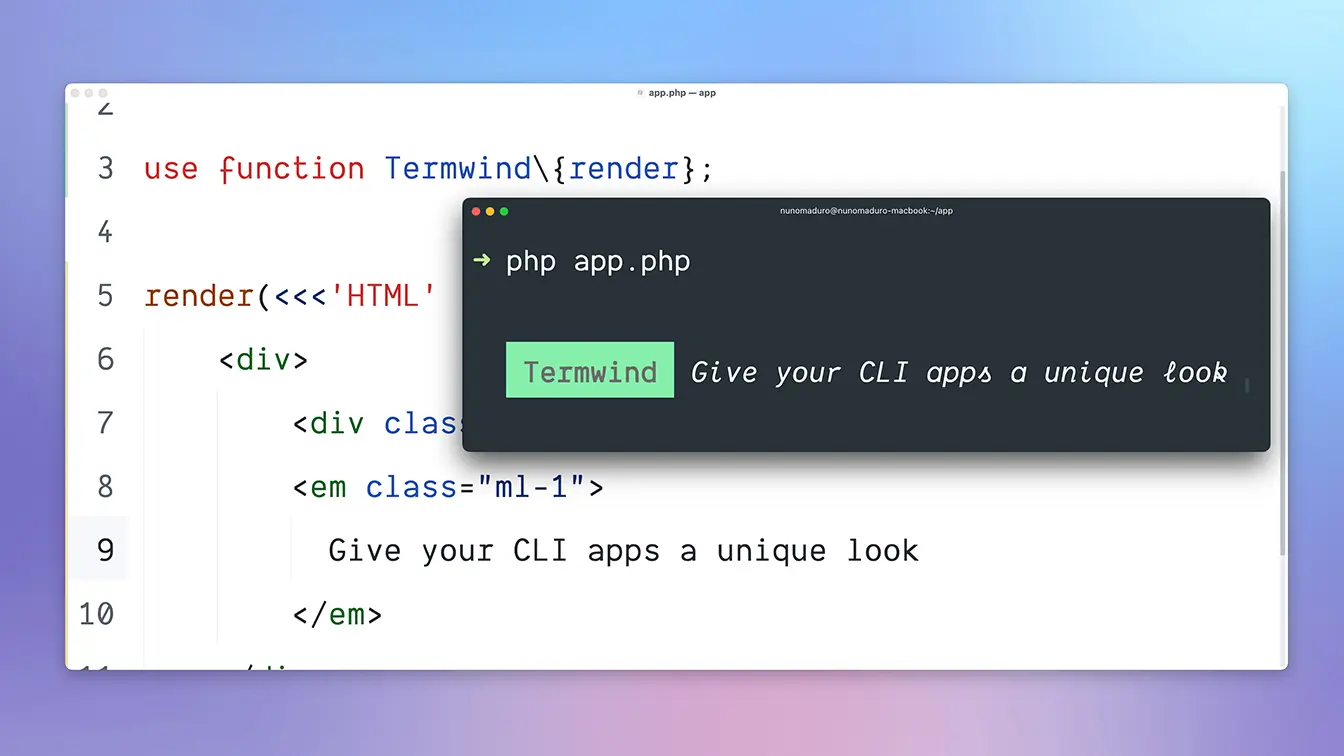
This example shows how easy it is to create a beautiful CLI output, with simple knowledge of HTML and TailwindCSS.

use function Termwind/render;
render(<<<HTML
<div class="m-1">
<div class="w-full text-center bg-green-400 text-black">
<b>Termwind</b> v1.0 Released!
</div>
<p class="w-full text-center">
After almost three months of development <b>Termwind</b> v1.0 is live.
</p>
</div>
HTML);
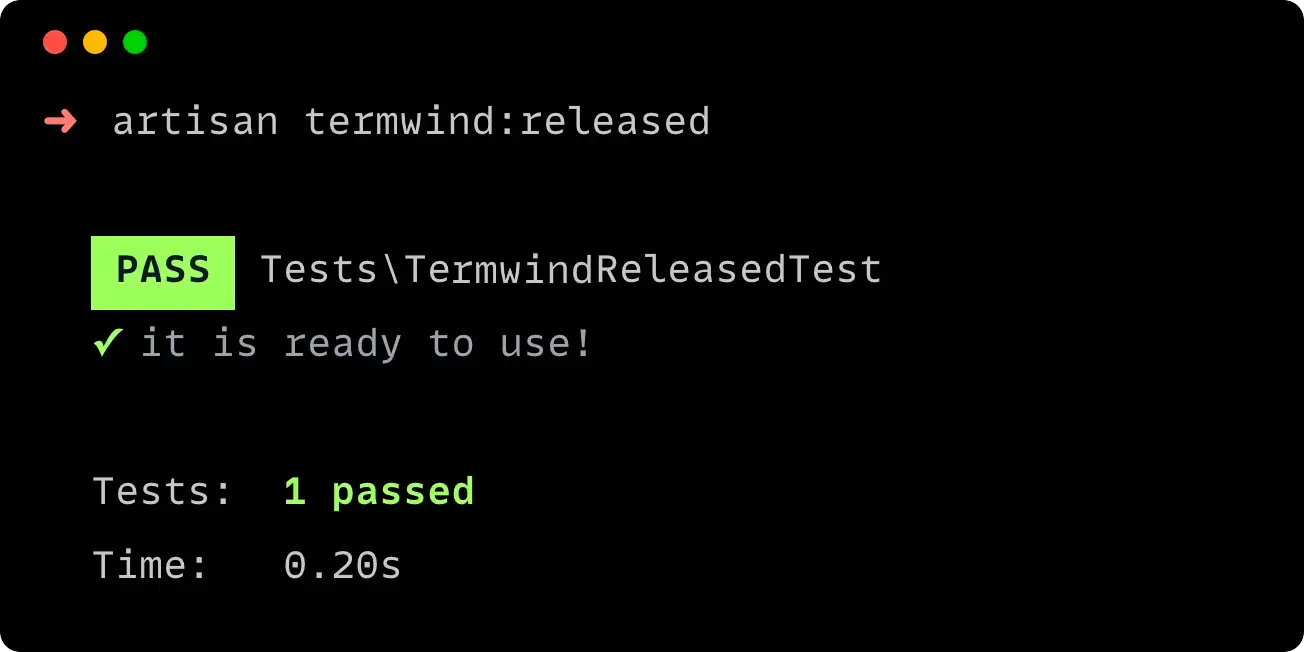
Now, lets create an output just like PEST
For this example we will take advantage of the Laravel Framework Command with a blade view.

TermwindReleasedCommand.php
<?php
namespace App\\Console\\Commands;
use Illuminate\\Console\\Command;
use function Termwind\\render;
class TermwindReleasedCommand extends Command
{
protected $signature = 'termwind:released';
public function handle()
{
return render(view('termwind', [
'files' => [[
'name' => 'Tests\\TermwindReleasedTest',
'tests' => [[
'name' => 'it is ready to use!',
]],
]],
'totalTests' => 1,
'totalTime' => '0.20s',
]));
}
}
termwind.blade.php
<div class="mx-2 my-1">
@foreach ($files as $file)
<div>
<span class="px-1 font-bold bg-green text-black">PASS</span>
{{ $file['name'] }}
</div>
@foreach ($file['tests'] as $test)
<div class="text-gray-400">
<b class="text-green">✓</b> {{ $test['name'] }}
</div>
@endforeach
@endforeach
<div class="mt-1">
<span class="w-8">Tests:</span>
<b class="text-green">{{ $totalTests }} passed</b>
</div>
<div>
<span class="w-8">Time:</span>
<span>{{ $totalTime }}</span>
</div>
</div>
What's next? As v1.0 is ready to use on production. The future developments we will focus on improving our documentation and provide a lot more use case examples.
Get involved! This is a community project and we are always looking for people to contribute.
- You can learn more about, on GitHub.
- Follow us on Twitter: @enunomaduro, @xiCO2k.
As a joke I added to my Twitter Description "I built everything with HTML and CSS" and all of a sudden I start working on Termwind and the API is based around HTML and CSS classes. ?
Other articles you might like
 January 24th 2026
January 24th 2026
Common Laravel Mistakes I See in Production (And How to Avoid Them)
Laravel makes it incredibly easy to build applications fast. But that same ease can lead to patterns...
 January 22nd 2026
January 22nd 2026
Reduce Duplicate Cache Queries in Laravel with "Cache::memo()"
Introduction I recently wrote an article about how to use the once helper function for memoising dat...
 January 21st 2026
January 21st 2026
How to Send Telegram Messages in Laravel
Introduction When you're building a Laravel application, you might want to send notifications to use...

The Laravel portal for problem solving, knowledge sharing and community building.








