
Tooltip using TailwindCss and AlpineJs
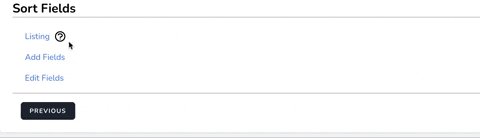
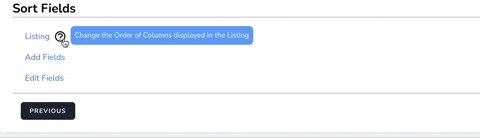
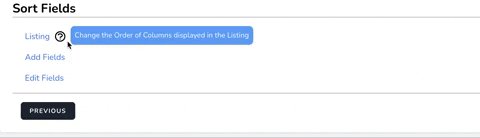
In this Tutorial, we will build Tooltip using TailwindCss and AlpineJs and then encapsulate the logic into Laravel Component. At the end of the Tutorial, we will have a Tooltip like below:

Before you begin further please make sure that you have a Laravel Project installed along with AlpineJs and TailwindCss. I would suggest installing Breeze in a Laravel Project as that automatically install both these dependencies.
Our objective is to create a Help Icon and when user moves the mouse over the icon it would display the help text as tooltip.
So first of all we would need a Help Icon. TailwindCss suggests using HeroIcons, so we would pick up an Icon, a question mark with Circle which has the following SVG.
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8.228 9c.549-1.165 2.03-2 3.772-2 2.21 0 4 1.343 4 3 0 1.4-1.278 2.575-3.006 2.907-.542.104-.994.54-.994 1.093m0 3h.01M21 12a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
We would encapsulate it within a span tag like below
<span class="ml-2 h-5 w-5 cursor-pointer">
<!-- SVG Goes Here -->
</span>
Here we have used the following Classes from TailwindCss
<ul> <li>ml-2: Margin Left of 0.5 rem</li> <li>h-5, w-5: Height & Width of 1.25 rem</li> <li>cursor-pointer: Changing the Cursor Style to Pointer on Mouseover</li> </ul>You can modify these classes as per you requirement.
Now, let us also include the div which would display the Tooltip inside this span.
<span class="ml-2 h-5 w-5 cursor-pointer">
<!-- SVG Goes Here -->
<div>
This is the Tooltip.
</div>
</span>
We need to hide this div initially and only display it when User moves the mouse over the SVG. We will use AlpineJs to achieve this.
First of all we will define AlpineJS data which will have a property that we will initially set to false.
x-data="{ tooltip: false }"
Then we will x-on directive to set this property to true on mouseover as well as set this property to false on mouseleave.
x-on:mouseover="tooltip = true" x-on:mouseleave="tooltip = false"
Finally we will use this property to show and hide the div using x-show directive.
x-show="tooltip"
Our Code at this stage looks like below:
<span
x-data="{ tooltip: false }"
x-on:mouseover="tooltip = true"
x-on:mouseleave="tooltip = false"
class="ml-2 h-5 w-5 cursor-pointer">
<!-- SVG Goes Here -->
<div x-show="tooltip">
This is the Tooltip.
</div>
</span>
Our Tooltip should now be working. However, we can further improve it by applying below TailwindCss Classes to the div.
<div x-show="tooltip"
class="text-sm text-white absolute bg-blue-400 rounded-lg p-2
transform -translate-y-8 translate-x-8">
This is the Tooltip.
</div>
We have applied the following TailwindCss Classes
<ul> <li>text-sm: Make the Tooltip text smaller</li> <li>text-white: Apply white Color to tooltip text</li> <li>absolute: To give it an absolute position so that it does not disturb the surrounding elements</li> <li>bg-blue-400: Background Color of Blue Shade</li> <li>rounded-lg: Apply Border Radius </li> <li>p-2: Padding of .5 rem</li> <li>transform: So that we can apply following translate classes</li> <li>-translate-y-8 translate-x-8: To shift the text on x-axis and y-axis</li> </ul>At this stage you should have the same output as shown in the image at the start of the Tutorial. And we can also include multiple tooltips in a Blade File.
However, let us move all our logic into a Component. We will create the file at resources/views/components/tooltip.blade.php and move all our code into this file.
<span
x-data="{ tooltip: false }"
x-on:mouseover="tooltip = true"
x-on:mouseleave="tooltip = false"
class="ml-2 h-5 w-5 cursor-pointer">
<!-- SVG Goes Here -->
<div x-show="tooltip"
class="text-sm text-white absolute bg-blue-400 rounded-lg
p-2 transform -translate-y-8 translate-x-8"
>
{{$slot}}
</div>
</span>
Notice how we have replaced the Tooltip Text with $slot. So now within the Blade File we can call this Component and also pass the Tooltip Text like below:
<x-tooltip>This is the Tooltip Text</x-tooltip>
The above code shows how easy it is to use the Tooltip in our Blade File. And if we want to change the behavior of the Tooltip, we only need to do so in the Component File.
Hope you have enjoyed this Article.
Other articles you might like
 January 24th 2026
January 24th 2026
Common Laravel Mistakes I See in Production (And How to Avoid Them)
Laravel makes it incredibly easy to build applications fast. But that same ease can lead to patterns...
 January 22nd 2026
January 22nd 2026
Reduce Duplicate Cache Queries in Laravel with "Cache::memo()"
Introduction I recently wrote an article about how to use the once helper function for memoising dat...
 January 21st 2026
January 21st 2026
How to Send Telegram Messages in Laravel
Introduction When you're building a Laravel application, you might want to send notifications to use...

The Laravel portal for problem solving, knowledge sharing and community building.







