Photo by Federico Beccari on Unsplash
Soketi is a simple, fast, and resilient open-source WebSocket server written in Typescript. It's fully compatible with the Pusher v7 protocol which makes it a viable replacement to Pusher when using Laravel Echo.
In this blog post we're going to learn how to deploy Soketi to a server managed by Laravel Forge. We suggest using the "Web Server" server type when creating this server in Forge as Web servers include Node, NPM, and Nginx.
Opening Ports
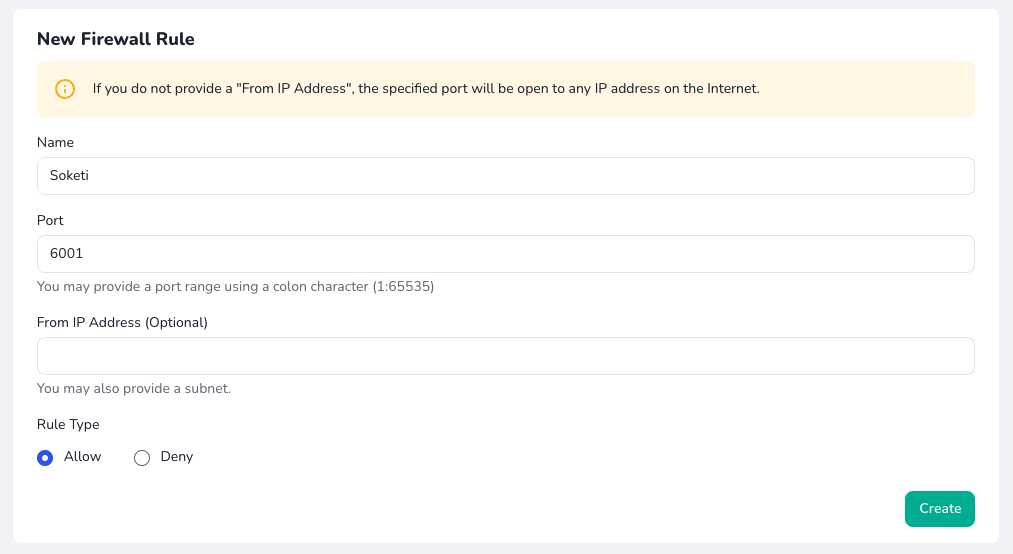
After creating the server, we need to open port 6001 on the server so that the PusherJS / Echo client can connect to the Soketi server that we will install later.
To open the port, head over to the Network panel in Forge, create a new Rule named “Soketi Server”, and set the port to 6001. The Rule Type should be set to "Allow".

Installing Soketi
Before we can run Soketi, we need to install it on our server. Because Soketi is an NPM package, we can run the following command to install it:
npm install -g @soketi/soketi
Alternatively, you may use Yarn to install Soketi.
We can verify that Soketi is installed by running soketi start in the terminal. If Soketi is not installed or its default port of 6001 is in use then you may receive an error when executing the start command.
Configuring The Daemon
After installing Soketi, we can configure a Daemon on our server that will keep the service running and restart it if it crashes.
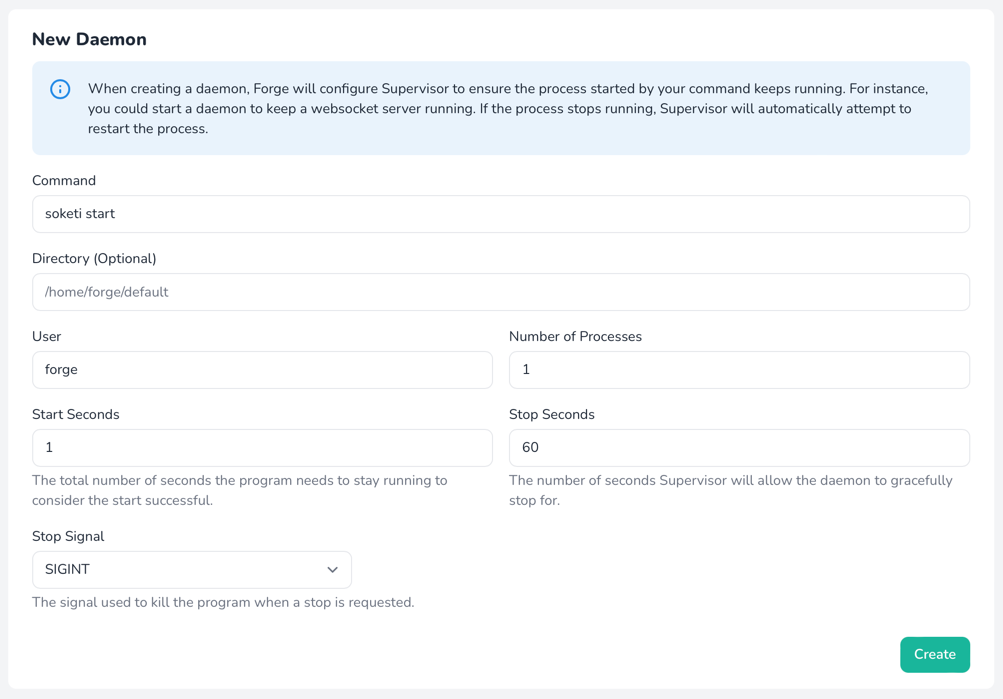
Let's head over to Forge, then navigate to the server's Daemons panel. To create the Daemon, there are a couple of things we need to do:
- Set the Command to
soketi start - Change the Stop Seconds to
60 - Change the Stop Signal to
SIGINT

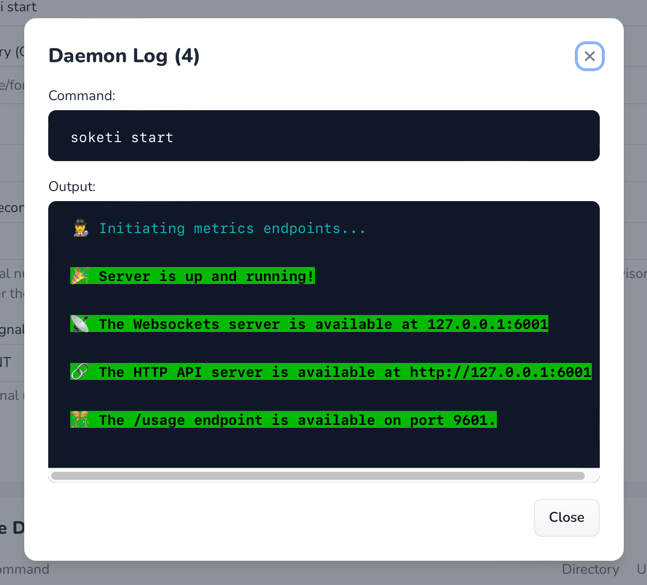
Once created, we can verify that Soketi is running by clicking the three dots next to the Daemon in the "Active Daemons" table and then clicking the "Show Daemon Log" button.

Great! Soketi is running perfectly.
For a more advanced setup instructions, check out the Soketi documentation. You may modify the command to change drivers, enable SSL support, turn on debugging, and more.
Configuring Our Site
With Soketi now installed and configured, we can update our Laravel application to connect to our Soketi server.
By default, the config/broadcasting.php configuration file does not contain the additional options that we need when connecting to a Soketi server. The pusher configuration will need updating:
'connections' => [
// ...
'pusher' => [
'driver' => 'pusher',
'key' => env('PUSHER_APP_KEY', 'app-key'),
'secret' => env('PUSHER_APP_SECRET', 'app-secret'),
'app_id' => env('PUSHER_APP_ID', 'app-id'),
'options' => [
'host' => env('PUSHER_HOST', '127.0.0.1'),
'port' => env('PUSHER_PORT', 6001),
'scheme' => env('PUSHER_SCHEME', 'http'),
'encrypted' => true,
'useTLS' => env('PUSHER_SCHEME') === 'https',
],
],
],
We'll also need to update our .env file with the new configuration details:
PUSHER_APP_KEY=app-key
PUSHER_APP_ID=app-id
PUSHER_APP_SECRET=app-secret
PUSHER_HOST=127.0.0.1
PUSHER_PORT=6001
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_HOST="${PUSHER_HOST}"
MIX_PUSHER_PORT="${PUSHER_PORT}"
By default, Soketi starts a server using
app-key,app-id, andapp-secretcredentials. You can change these using Soekti environment variables.
Finally, you should change the PUSHER_HOST environment variable to the IP address of your Forge server. Your project should now be able to connect to the Soketi server.
Other articles you might like
 January 24th 2026
January 24th 2026
Common Laravel Mistakes I See in Production (And How to Avoid Them)
Laravel makes it incredibly easy to build applications fast. But that same ease can lead to patterns...
 January 22nd 2026
January 22nd 2026
Reduce Duplicate Cache Queries in Laravel with "Cache::memo()"
Introduction I recently wrote an article about how to use the once helper function for memoising dat...
 January 21st 2026
January 21st 2026
How to Send Telegram Messages in Laravel
Introduction When you're building a Laravel application, you might want to send notifications to use...

The Laravel portal for problem solving, knowledge sharing and community building.








